WooCommerce is an open source shopping cart, thus allowing many developers to create extensions apps that will optimize your e-commerce websites both for customers and yourself. Actually, there are a lot of extensions for “Request A Quote”, ranging from free downloads and paid service extensions. Here are some of the popular extensions:
– Propoza quotation plugin
– YITH Woocommerce Request A Quote
– WooCommerce product inquiry pro
– QuoteUp
– Email Inquiry & Cart Options for WooCommerce
How to Hide or Disable the Add to Cart Button
I will now demonstrate how to remove this button from product detail page and the shop page (product listing page). For this, I will add the following hooks:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
The good thing about these hooks is that you could place them anywhere appropriate. The common practice is to include these hooks in functions.php which is located in your theme folder. However, this might cause errors in some cases. I will, therefore, place these hooks in woocommerce.php (found in the plugins folder). To access this file, of to WordPress > wp-content > plugins > woocommerce > woocommerce.php.
Once done, save the file and refresh the page. Once the page loads, you will see that the Add to Cart button has been removed from the page.
Remove Add to Cart Button for Specific Products
There are times when you wish to remove the Add to Cart button from specific product pages. There are three ways of achieving this objective:
The first option is to simply remove the figure from the price fields. The product no longer has a price, and consequently the Add to Cart button.
The second option is to enable stock management and then set the product stock to zero.
Finally, the third option is to write a filer for the woocommerce_is_purchasable hook. Every time this filter detects the product id of the target product, it will return false. The result is that the price will be visible but in the place of Add to Cart button, a notice “Product cannot be purchased” will appear.
I will go with the third option, by adding the following code to functions.php (located in the theme folder).
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
function woocommerce_cloudways_purchasable($cloudways_purchasable, $product) {
return ($product->id == your_specific_product_id (like 22) ? false : $cloudways_purchasable);
}
WOOCOMMERCE: REPLACE “ADD TO CART” WITH “ASK” FORM FOR CUSTOM PRODUCTS

When you Google the phrase “replace Add to Cart WooCommerce” (or any variants thereof), there are a lot of SERP’s suggesting the same way of hiding/not displaying the Add To Cart button. The idea is to remove the “woocommerce_template_single_add_to_cart” action.
Replace “Add to Cart” for Custom Products
However, in my case, I wanted to do this for only certain specific products. I have products that are marked as “Custom”, i.e. not stocked products. These are products that can be customized as per the customer/client. They usually take 6-8 weeks from order to delivery. The idea for the landing pages for these “Custom” products is not for them to make the purchase outright, but get them to contact the store owner. This way, the process of designing the custom product can be taken offline.
How to Designate a Product as “Custom”
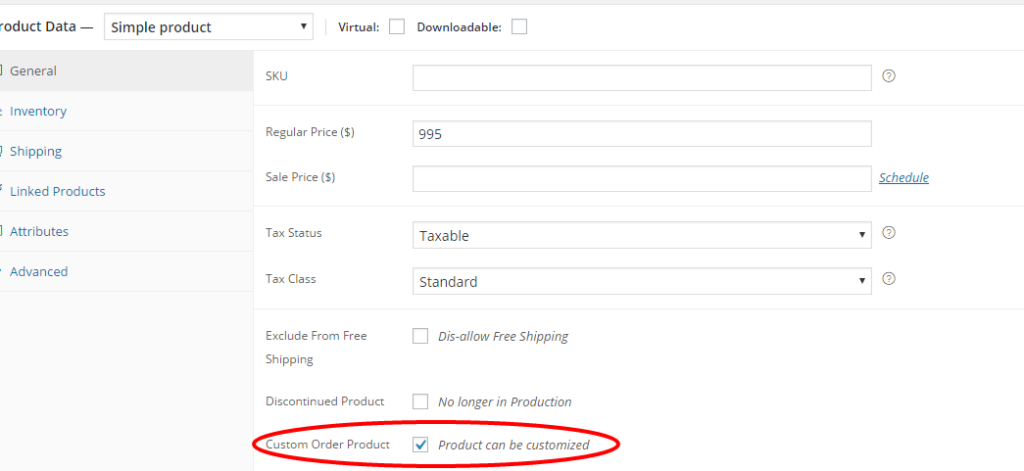
The first step is to identify the products as “Custom” in WooCommerce. Following this guide by Remy Corson, I added a Checkbox under the General tab in the Product Edit Screen. When this Checkbox is checked, it means that the Product is “Custom”.

As you can see in the image above, this product is defined as “Custom”.
Next up, we have to hook into the correct action for marking all “Custom” products as not being allowed for Purchase. We will use the is_purchaseable() hook for that purpose.
Alternative CTA for “Custom” Products
I wanted a form to take the place of the “Add To Cart” button. In my case, I use Contact Form 7 for my forms. I just added a small form specifically for the purpose of this CTA. The visitors will see this form in place of the Add to Cart button. The store owner receives an email containing the lead.
We are simply checking if the Product is “Custom”. If it is “Custom”, we will set it as being non-purchaseable. This will hide the “Add To Cart” button for such “Custom” products.
Full Code Listing
Here is the full code. Notice that 2 other custom fields were added. You do not need those, so you can easily delete the relevant lines of code.
add_action( 'woocommerce_product_options_general_product_data', 'woo_add_custom_general_fields' );
function woo_add_custom_general_fields() {
global $woocommerce, $post;
echo '<div class="options_group">';
woocommerce_wp_checkbox(
array(
'id' => '_no_free_shipping_checkbox',
'wrapper_class' => '',
'label' => __('Exclude From Free Shipping', 'woocommerce' ),
'description' => __( 'Dis-allow Free Shipping', 'woocommerce' )
)
);
woocommerce_wp_checkbox(
array(
'id' => '_discontinued_product_checkbox',
'wrapper_class' => '',
'label' => __('Discontinued Product', 'woocommerce' ),
'description' => __( 'No longer in Production', 'woocommerce' )
)
);
woocommerce_wp_checkbox(
array(
'id' => '_custom_product',
'wrapper_class' => '',
'label' => __('Custom Order Product', 'woocommerce' ),
'description' => __( 'Product can be customized', 'woocommerce' )
)
);
echo '</div>';
}
// Save Fields
add_action( 'woocommerce_process_product_meta', 'woo_add_custom_general_fields_save' );
function woo_add_custom_general_fields_save( $post_id ){
// Checkbox
$woocommerce_checkbox = isset( $_POST['_no_free_shipping_checkbox'] ) ? 'yes' : 'no';
update_post_meta( $post_id, '_no_free_shipping_checkbox', $woocommerce_checkbox );
$woocommerce_product_checkbox = isset( $_POST['_discontinued_product_checkbox'] ) ? 'yes' : 'no';
update_post_meta( $post_id, '_discontinued_product_checkbox', $woocommerce_product_checkbox );
$woocommerce_custom_product_checkbox = isset( $_POST['_custom_product'] ) ? 'yes' : 'no';
update_post_meta( $post_id, '_custom_product', $woocommerce_custom_product_checkbox );
}
add_filter('woocommerce_is_purchasable', 'ar_custom_is_purchasable', 10, 2);
function ar_custom_is_purchasable( $is_purchasable, $object ) {
// get the product id first
$product_id = $object->get_id();
// get the product meta data
$is_custom = get_post_meta($product_id, '_custom_product', true);
if ($is_custom == "yes"){
return false;
}
else {
return true;
}
}
add_action( 'woocommerce_single_product_summary', 'ar_custom_product_cta', 60);
function ar_custom_product_cta()
{
global $product;
// get the product id first
$product_id = $product->get_id();
// get the product meta data
$is_custom = get_post_meta($product_id, '_custom_product', true);
// Show the Form if product is Custom
if ($is_custom == "yes"){
echo '<h5> Questions? We respond in minutes! </h5>';
echo do_shortcode( '[contact-form-7 id="19502" title="Custom Product Inquiry"]' );
}
}
How to Enable WooCommerce Customers to Request a Quote?
Not all WooCommerce websites are born equal. Sometimes a price and an add to cart button are just not enough.
B2B platforms, wholesalers and high-ticket businesses are usually quite flexible with their pricing and might need to give customers the freedom to request a quote.
Correct, WooCommerce can be used as a quoting engine as opposed to a standard ecommerce website (or both can be enabled at the same time if there are two different audiences).
As usual, there are different solutions. In this article, we’ll see how to use a simple code snippet to show a contact form on the single product page, we’ll see which free plugins are available on WordPress.org and – of course – we will also take a look at more advanced, premium extensions.
Either way, the beauty about WooCommerce is that with the click of a button you can customize the way it behaves!
1. PHP Snippet: Add a Contact Form to the WooCommerce Single Product Page
The easiest way to let customers get in touch about a specific product (for example they might be interested in buying in bulk and therefore inquire about special pricing), is to add a Contact Form 7 below the Add to Cart button.
You first need to install Contact Form 7 of course and create a standard form. Then, get the form shortcode and use it in the snippet below:
/**
* @snippet Show CF7 @ Single Product Page - WooCommerce
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=21605
* @author Rodolfo Melogli
* @compatible WC 3.4.5
*/
add_action( 'woocommerce_single_product_summary', 'bbloomer_woocommerce_cf7_single_product', 30 );
function bbloomer_woocommerce_cf7_single_product() {
echo do_shortcode('[paste_your_contact_form_7_shortcode_here]');
}
You can use different priorities other than “30” to position the form where you need it.
Now – this is a simplified version of a more complex snippet of mine, which is more advanced. In that case I show a button called “Product Inquiry” (you can call the button whatever you like e.g. “Request a Quote” ), I initially hide the contact form via CSS display:none, and then with a bit of JQuery I have the hidden form show when the “Product Inquiry” button is clicked.
Also, the contact form subject gets automatically populated with the product title. Here’s the full snippet: https://businessbloomer.com/woocommerce-show-inquiry-form-single-product-page-cf7/
And here’s a screenshot of the final result:

Conclusion
In this tutorial, I discussed how to hide, remove and disable Add to Cart button on WooCommerce product pages. The process is very simple and the results could be cleanly achieved by adding small snippets of code at the proper locations. No matter which WooCommerce theme you are using, the above mention method of removing Add cart button will be applicable. If you need further help or would like to share some other method leave a comment below.
My only question to all website owners using WooCommerce; Why pay for a simple feature such is this. Why does WooCommerce not build their own quote request plugin. A big platform such this should know better that “Request A Quote” features is a basic necessity e-commerce feature which should be provided in-house and not for left to 3rd party developers.
There are however better e-commerce platform providers that really take the client seriously and provide all-in-one feature packages.
I run an e-commerce review blog where I further discuss popular choices for running an e-commerce website. Be sure to drop by to learn more about those you may want to use.
Disclaimer: I run an e-commerce review website