The scrollbar on a website may seem like a small and insignificant element, but it can actually make a big impact on the overall user experience. By customizing the scrollbar, you can create a more visually appealing and seamless scrolling experience that enhances the design of your website. In this article, we will explore how to customize the scrollbar to make a beautiful scroll on your website. Whether you want to add a pop of color, change the size and shape, or add unique animations, we’ll provide you with the tips and tools you need to make your scrollbar stand out and enhance the overall user experience on your website.
A standard scroll bar is located in the nonclient area of a window. It is created with the window and displayed when the window is displayed. In this tutorial, you will learn how to use CSS to customize scrollbars to support modern browsers.
Add This Code in Style.css file
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}The Different Pieces
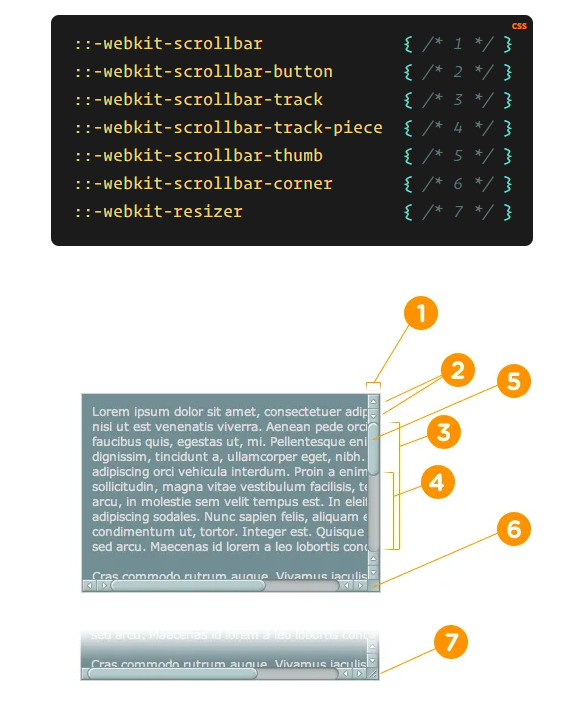
These are the pseudo-elements themselves. The actual parts of the scrollbars.
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer 
For any support: Contact now